Headway Theme Visual Editor
You have probably heard me banging on about the new framework theme Headway in other posts, but I just want to tell you about a new development in the theme introduced in the 1.5 beta and now live in version 1.5.6, and that is the visual editor.
The first version I saw during the beta phase was a bit clunky, and I preferred the old version of setting options via the appearance tab like traditional themes, but the later releases have taken on board these issues and I have really grown to like the way I can design on the fly with the visual editor.
What Is The Visual Editor
As the name suggests it’s a visual CSS editor which allows you to change the look and feel of your site and see the changes as the are made, rather than editing CSS code files.
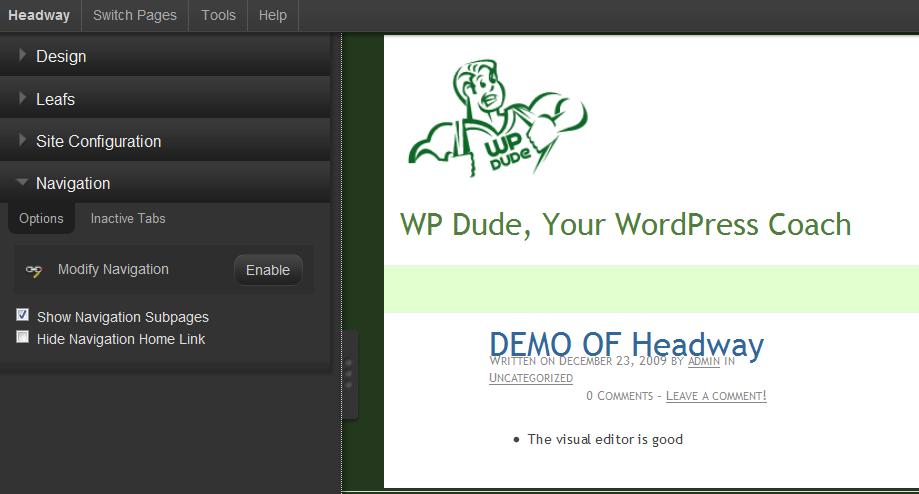
Using the visual editor, when you are logged on as an authorised VE user, there will be a tab on the top right of your site home page which says enter visual editor. Click on this opens up a series of menus and widgets which allow you to change the look and feel of your site before your very eyes. See screen dump below to get a feel of the editor. the various options available to you are:
Site Design
You can set the colours,fonts, borders background and all that good stuff from this section, it also has a very useful call out function which highlights the components you are working on just in case you are unsure of what it is.
Leaves – Sorry Headway people, the Plural of Leaf is not Leafs Where I Live
Probably the most powerful function of the Headway system is its leaf function. Using leaves, you can place components on the page, drag and drop to resize and relocated.
You can then set the content of the leaves, this can be a wide variety of things from image rotators, featured posts, standard content from posts or pages, RSS feeds , widget ready sidebars and many more.
Leaves allow you to build the layout of your content, and show different pieces as you like, you can have different leaves on different pages for example you can set one sidebar widget on the home page and have a second sidebar on the contact page, in the past this was some complex coding to do this.
The flexibility of leaves makes Headway the excellent choice for CMS as well as blog sites.
Site Wide Settings
You can change site wide settings like width, header and footer details
Navigation
There is a visual editor to set up the navigation, it;s location, alignment, whether a page is displayed and much more.
Does It Do Everything
No, but it has a custom CSS option as well, so if the little tweak you want is not available in the GUI, head over to the custom
An example of this is a client of mine who was asking if they can change the default behavior of the navigation to have tabs instead of boxes the only format of navigation visual customisation, and the answer is yes, you simply add that particular CSS into the custom css file.
The Future For Headway
I have been privy to a few emails talking about future releases of Headway and there is some really great stuff coming down the line, the good people at Headway HQ are pulling out the stops. This continued development and maintanance of their product is excellent, this means I am happy to invest time and effort into learning Headway and building sites with a theme that has a road map into the future, rather than a fly by night theme supplier.
My Recommendation
I recommend headway for the ease of use to change the look and feel of your site, the investment in development the guys are making, the configurability (is that a real word?) and the support from the team.
I don’t slap up affiliate links to products unless I really recommend them, and I am redesigning my site, my info product sub domains and my client theme builds using Headway, if you want what is in my opinion the best WordPress theme on the market, click on the link below to see videos of the visual editor or to get your copy.